 悩んでいる人
悩んでいる人この人は何のブログテーマを使っているのだろう?
ネットで調べ事をしている時、このサイトのデザイン良いな!と思う時があります。
同時に、このサイトは何のブログテーマを使用しているのだろうか?と知りたくなります。
人によっては、自身のサイトで使用しているブログテーマを紹介している場合があります。
しかし、サイト内で紹介していない場合もあります。
果たして、どうやって調べればいいのだろうか…?
サイトの使用テーマを調べる方法(Chromeの場合)
Google Chromeがあると、右クリックで『ページのソースを表示する』でHTMLが表示されます。
あとは検索バーに『Theme』と検索すれば、使用テーマの名前が出てきます。
サイトの使用テーマを調べる方法(iPhone/iPadの場合)
今回は自分のWordPressのホームページ(https://www.heiwazima.com/)を例に調べてみます!!


サイトのテーマを調べる手順
- Safariで開いているサイトのURLをコピーする
- HTML viewer という無理アプリを使用
- HTML Viewer アプリで、『Themes』と検索
- HTMLコード内で、『Themes』の隣り付近で
使用テーマ名が記載されているのが発見できる
Safariで開いているサイトのURLをコピーする
知りたいサイトのテーマを調べるために、まずはURLが必要です。
URLを指でダブルタップしてコピーしましょう。
HTML viewer という無理アプリを使用
Safariでは、Chromeのように『サイトのソースコードを表示』が見当たらないんですよね…困りました。
なので、『HTML Viewer』というHTMLを表示してくれるアプリを使用して調べてみます。
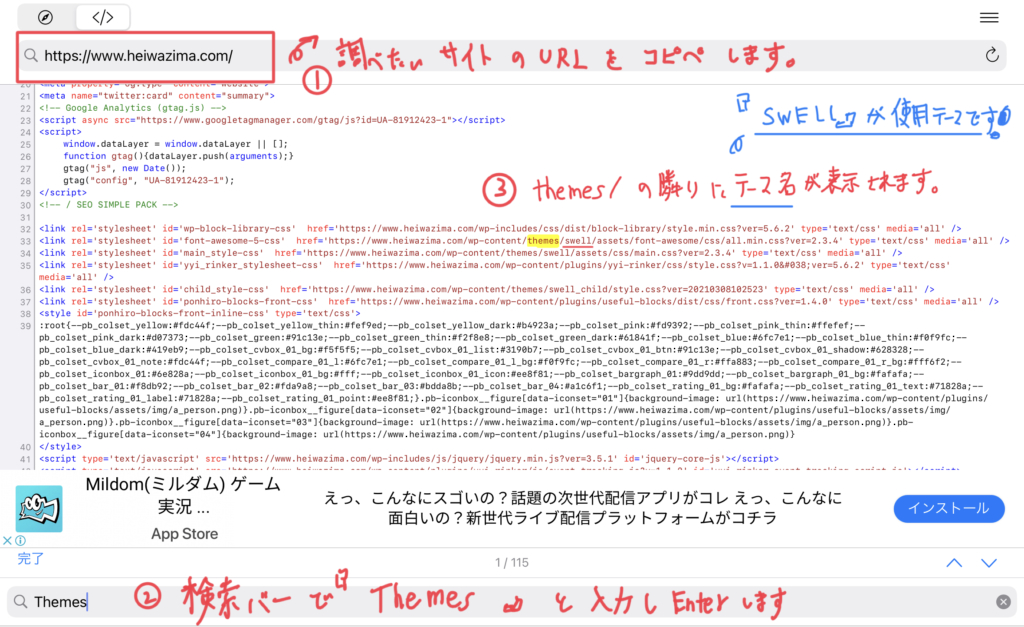
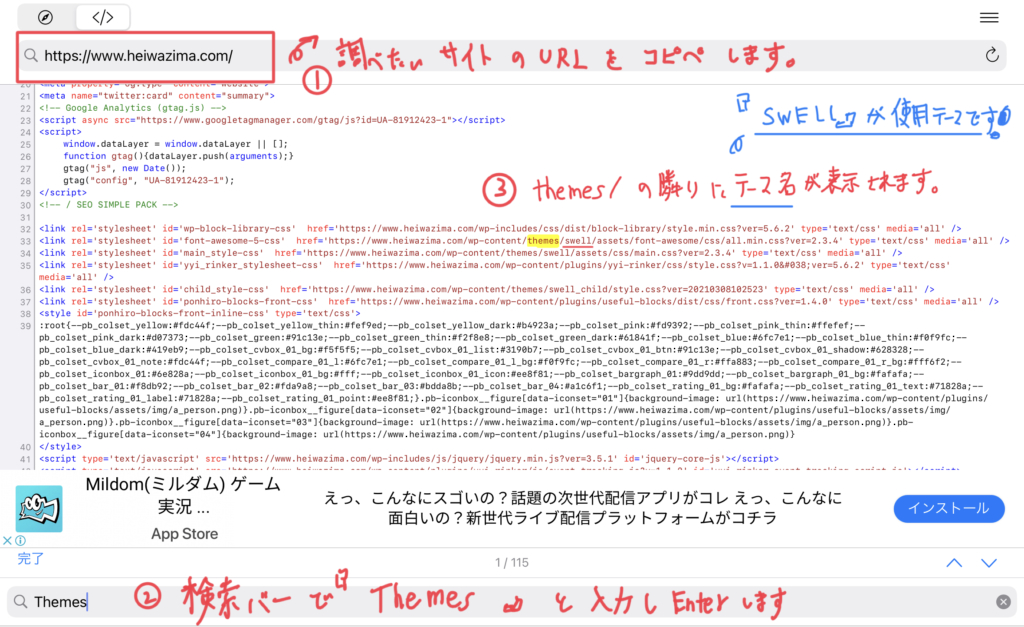
HTML Viewer アプリで、『Themes』と検索
『HTML Viewer』で『URL』をコピー & ペーストすれば、『HTML』は全文表示されます。HTML全文からサイトの『テーマ』を探すのは至難の業なので、すぐ分かるよう『Themes』と検索します。
- Safariで開いているサイトのURLをコピーする
- HTML viewer という無理アプリを起動
- HTML Viewer アプリで、『Themes』と検索
- HTMLコード内で、マーキングされた『Themes』付近で使用テーマ名が記載されているのが発見できる


HTMLコード内で、『Themes』の隣り付近に使用テーマ名が記載されているのが発見できる
SWELL、JIN、AFFINGER5、SANGO、cocoon、STORK19、THE THORなどの使用テーマが表示されます。